In addition we have added what should happen when a user hovers over one of the images. In den css definitionen erfolgen die angaben ueber die groesse ausrichtung abstaende und randdarstellung.
 Css Training Background W3c Wiki
Css Training Background W3c Wiki
Neben dem rgb modell sind neue formate fuer color hinzugekommen.

Css hintergrundbild transparenz. Url transparent inherit standardwert. Die erste css block ist aehnlich dem code in beispiel 1. Auch bei bildern hat die trennung von inhalt und design nicht halt gemacht.
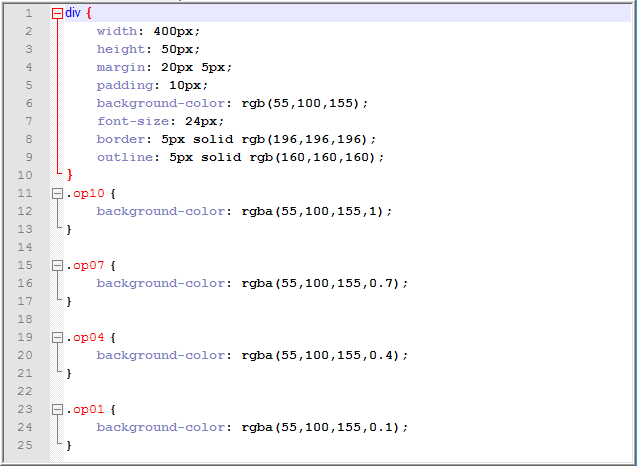
Statt einem transparenten oder halbtransparentem hintergrundbild kann man mit css auch eine mehr oder weniger stark transparente hintergrundfarbe mit background color waehlen. Zusaetzlich haben wir hinzugefuegt was passieren soll wenn ein benutzer ueber eines der bilder schwebt. The css for this is opacity1.
In this case we want the image to not be transparent when the user hovers over it. Css eigenschaften wechseln zu. Auch texte koennen mit einer transparenz versehen werden.
The first css block is similar to the code in example 1. Die verdeckt dann. 0 ist vollstaendig.
Rgba hsl hsla cmyk im generated paged media module. Mit css3 wurde das color modul um css opacity und den alphakanal erweitert und css3 uebernimmt die farbnamen aus dem svg standard. Ein beispiel eines transparenten hintergrundes eines divs ist oben bereits gezeigt worden.
Die css hierfuer ist opacity1. Css1 css21 css3 mit der eigenschaft background image laesst sich das hintergrundbild eines elementes definieren. Css bilder und hintergrundbilder.
Im html code wird vermerkt dass ein bild kommt und wo der speicherort ist. Der alphakanal das a in rgba oder hsla gibt die transparenz einer farbe mit werten zwischen 0 und 1 an. Transparentes div mit css.
Um das zu unterstuetzen werden die browser mit jedem neuen release immer flexibler was kompatibilitaet von css3 und html5 eigenschaften angeht. Also geben wir dem body im css bereich das hintergrundbild mit. When the mouse pointer moves away from the image the image will be transparent again.
Moeglich macht das alles css. Navigation suche wichtig fuer die gestaltung von hintergrundfarben und bilder n sind folgende eigenschaften. Die transparenz laesst sich beliebig auf farbige hintergruende von divs oder tabellen oder auch auf bilder und grafiken einsetzen.
Beispiel eines transparenten bildes. Damit wir uns die durchsichtigkeit der schrift ansehen koennen benoetigen wir eine groessere schrift und diese am besten in weiss. In diesem fall wollen wir das bild nicht transparent sein wenn der benutzer darueber bewegt.
Jeder webdesigner sieht die vorteile der neuen css standards viele der aufgaben bei der grafikprogrammierung erforderlich wurde koennen nun mit css erledigt werden.
 Transparenz Webtechnologien Com
Transparenz Webtechnologien Com
 How To Make A Transparent Background Without Background Image Stack Overflow
How To Make A Transparent Background Without Background Image Stack Overflow
 Transparenz Webtechnologien Com
Transparenz Webtechnologien Com
![]() Css Vektor Icon Auf Transparentem Hintergrund Isoliert Css Transparenz Logo Konzept Stock Vektorgrafik Alamy
Css Vektor Icon Auf Transparentem Hintergrund Isoliert Css Transparenz Logo Konzept Stock Vektorgrafik Alamy
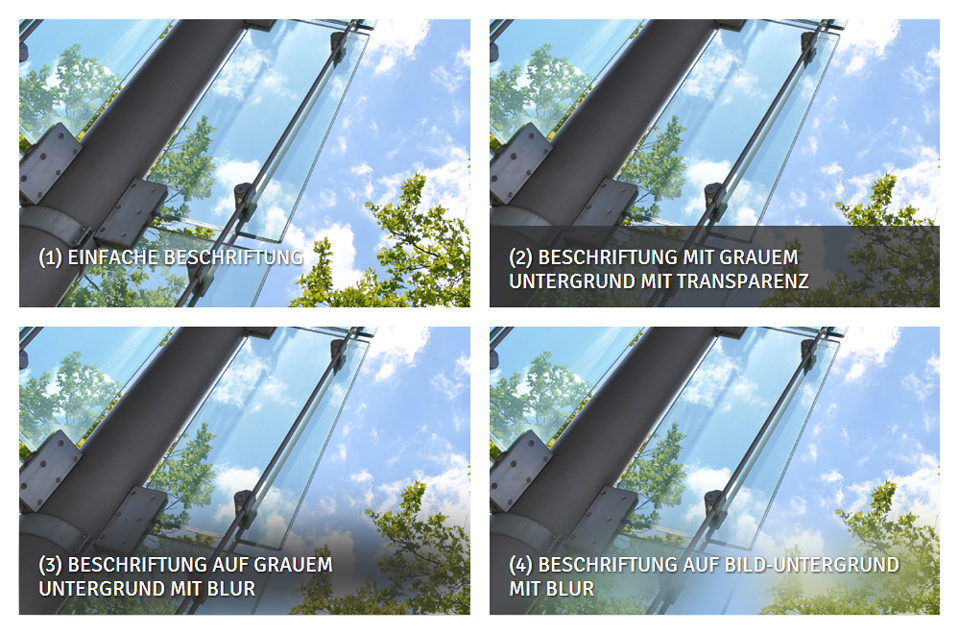
 Css Shortcuts Weichzeichner Effekte Mit Css3 Lolliblog
Css Shortcuts Weichzeichner Effekte Mit Css3 Lolliblog
 Transparenz Webtechnologien Com
Transparenz Webtechnologien Com
 Elementor Header Transparent Sticky Scroll Changes Ignite Web Design
Elementor Header Transparent Sticky Scroll Changes Ignite Web Design
 Safari Bug With Gradients That Fade To Transparent Ambient Impact
Safari Bug With Gradients That Fade To Transparent Ambient Impact
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq6phju6hssm1mkywsaue4wc3y1uztnk1r1vylk6lu Usqp Cau
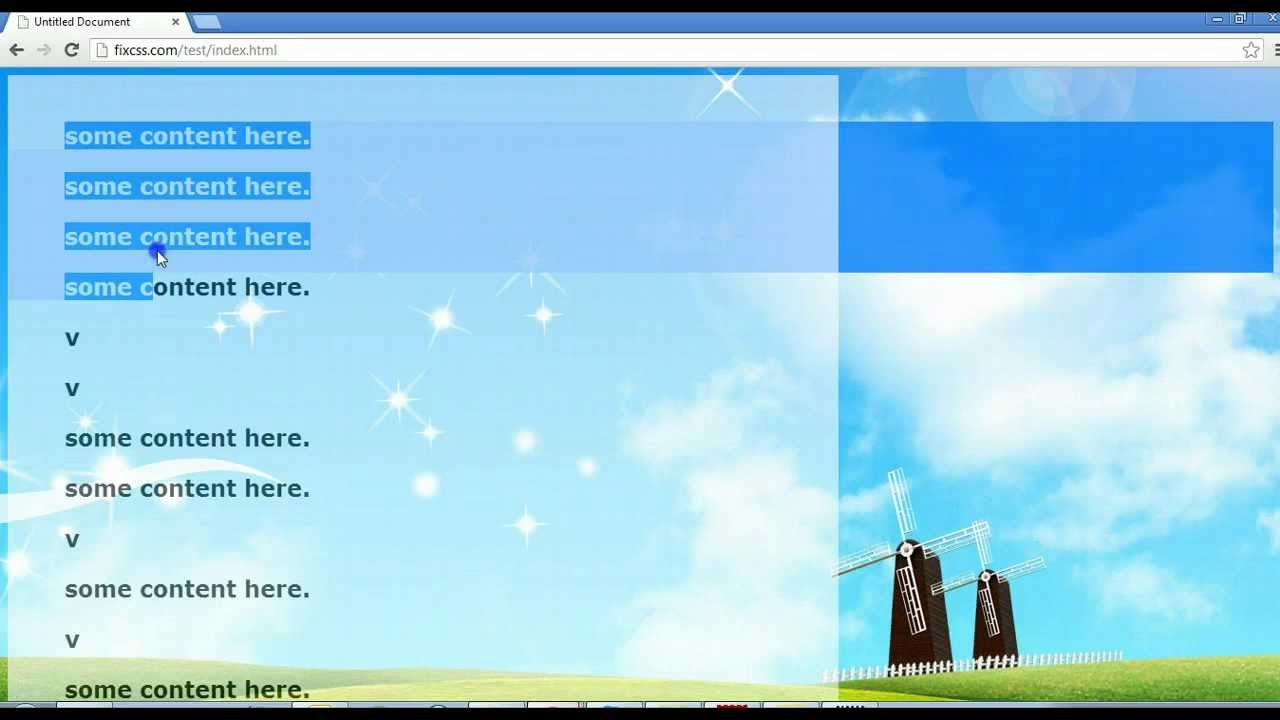
 Semi Transparent Website Background Using Css Div Tag Youtube
Semi Transparent Website Background Using Css Div Tag Youtube
![]() Css Vektor Symbol Isoliert Auf Transparentem Hintergrund Css Transparenz Konzept Stockvektor C Mmvector 218412350
Css Vektor Symbol Isoliert Auf Transparentem Hintergrund Css Transparenz Konzept Stockvektor C Mmvector 218412350
![]() Algorithmus Vektor Icon Auf Transparentem Hintergrund Isoliert Algorithmus Transparenz Logo Konzept Stock Vektorgrafik Alamy
Algorithmus Vektor Icon Auf Transparentem Hintergrund Isoliert Algorithmus Transparenz Logo Konzept Stock Vektorgrafik Alamy
 Einfache Prasentationshomepage Mit Dreamweaver
Einfache Prasentationshomepage Mit Dreamweaver
 Transparenz Webtechnologien Com
Transparenz Webtechnologien Com
0 komentar:
Posting Komentar